拓源纯净主题添加导航栏目图标的方法
以拓源纯净主题为例,为导航栏目添加图标,可参考以下方法:
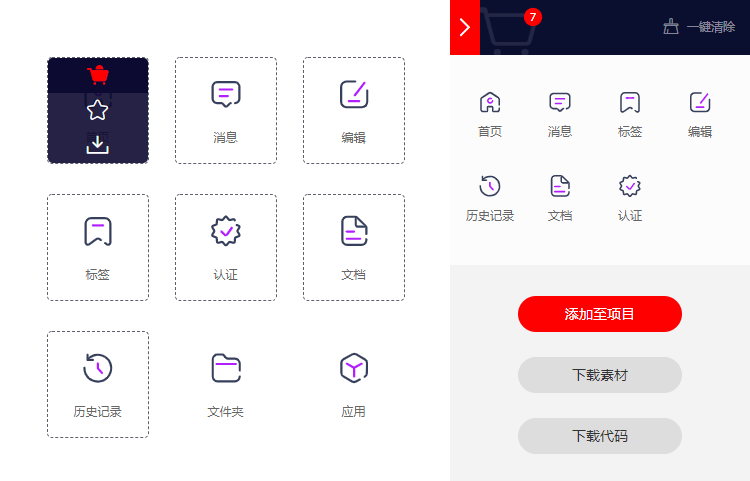
1、访问阿里Iconfont图标库网站,找到并选择需要使用的图标,批量添加到项目中。

拓源纯净主题添加导航栏目图标的方法(1)
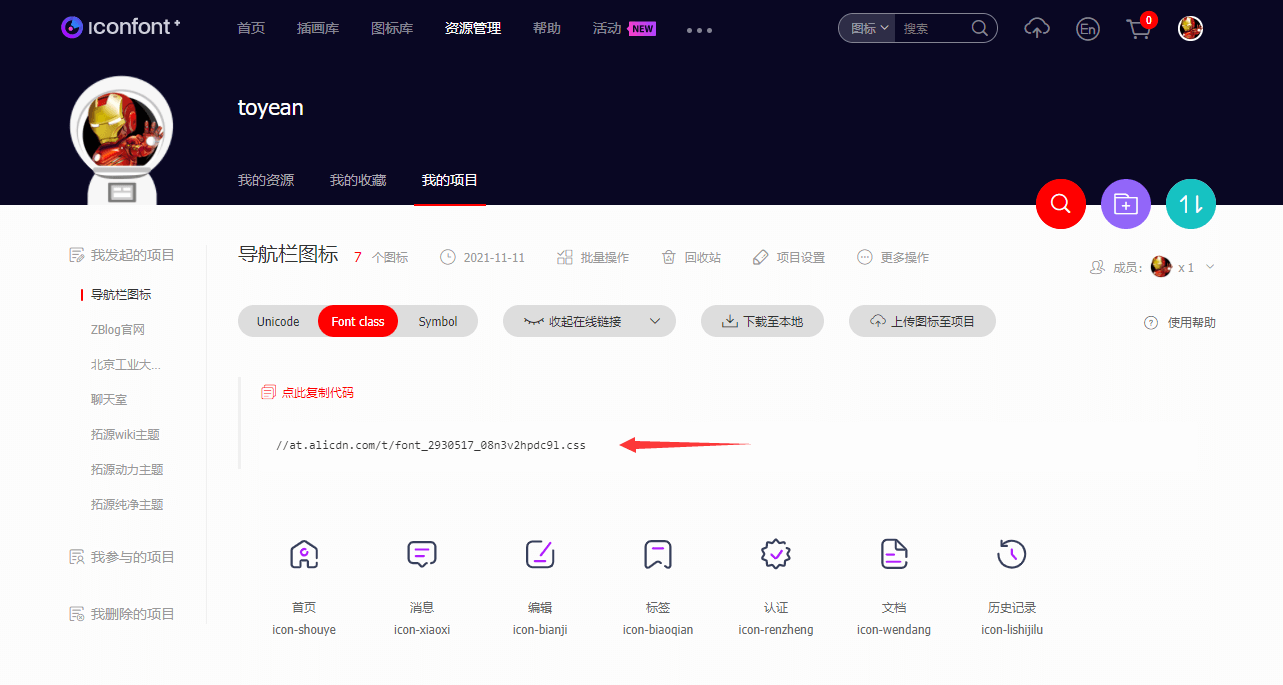
2、点击“资源管理”—“我的项目”,找到刚刚创建的“导航栏图标”项目,若使用彩色图标,需要点击“项目设置”,在字体格式中勾选“彩色”,保存后生成Font class线上代码(提示:每次调整项目中的图标或设置,需要重新生成Font class代码)。

拓源纯净主题添加导航栏目图标的方法(2)
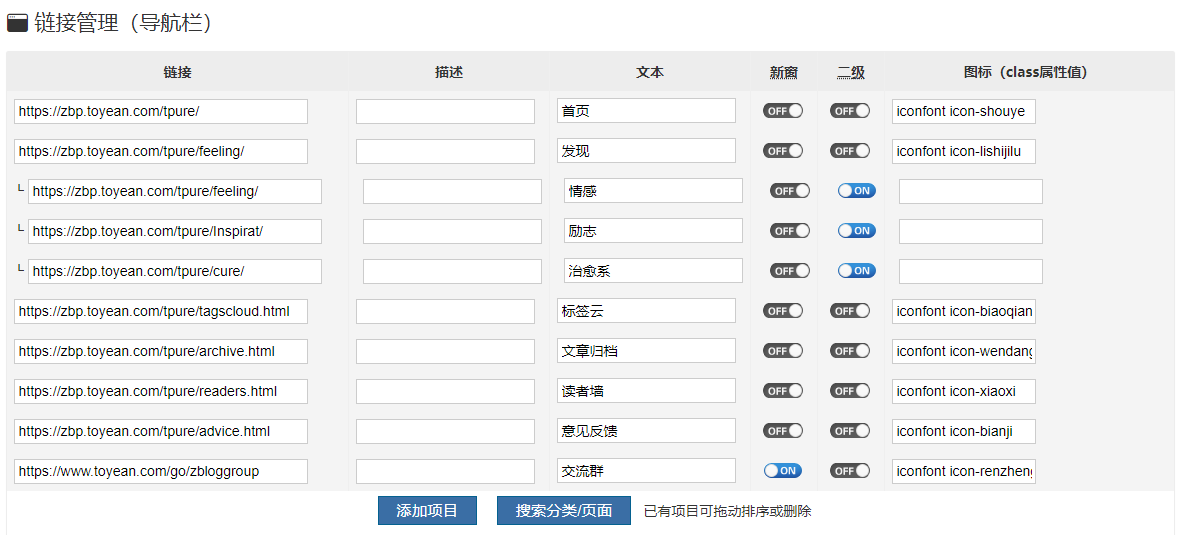
3、将上图中每个图标对应的类名(如:icon-shouye),填写到zblog后台左侧“模块管理—导航栏—图标”下方对应的文本框中,并且添加一个iconfont类名,中间用空格分隔。如下图所示:

拓源纯净主题添加导航栏目图标的方法(3)
4、到拓源纯净主题(主题设置—SEO设置—自定义代码块—页头通用代码)设置中,填写图标项目生成的线上代码。格式如下图:

拓源纯净主题添加导航栏目图标的方法(4)
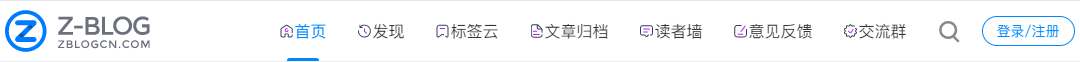
保存后回到网站首页,可看到添加图标的最终效果如下:

上一篇:














发表评论